As technology continues to evolve, the world of web design is no exception. In 2024, we found ourselves at the intersection of creativity and innovation. This time, we’ll explore the combination of cutting-edge technology and nostalgia in web design trends 2024.
Web Design Trends 2024
A trend is a dynamic phenomenon, one from a decade ago can emerge today with a more modern approach and the 2024 web design trends are no exception. Here are some of the web design trends in 2024.
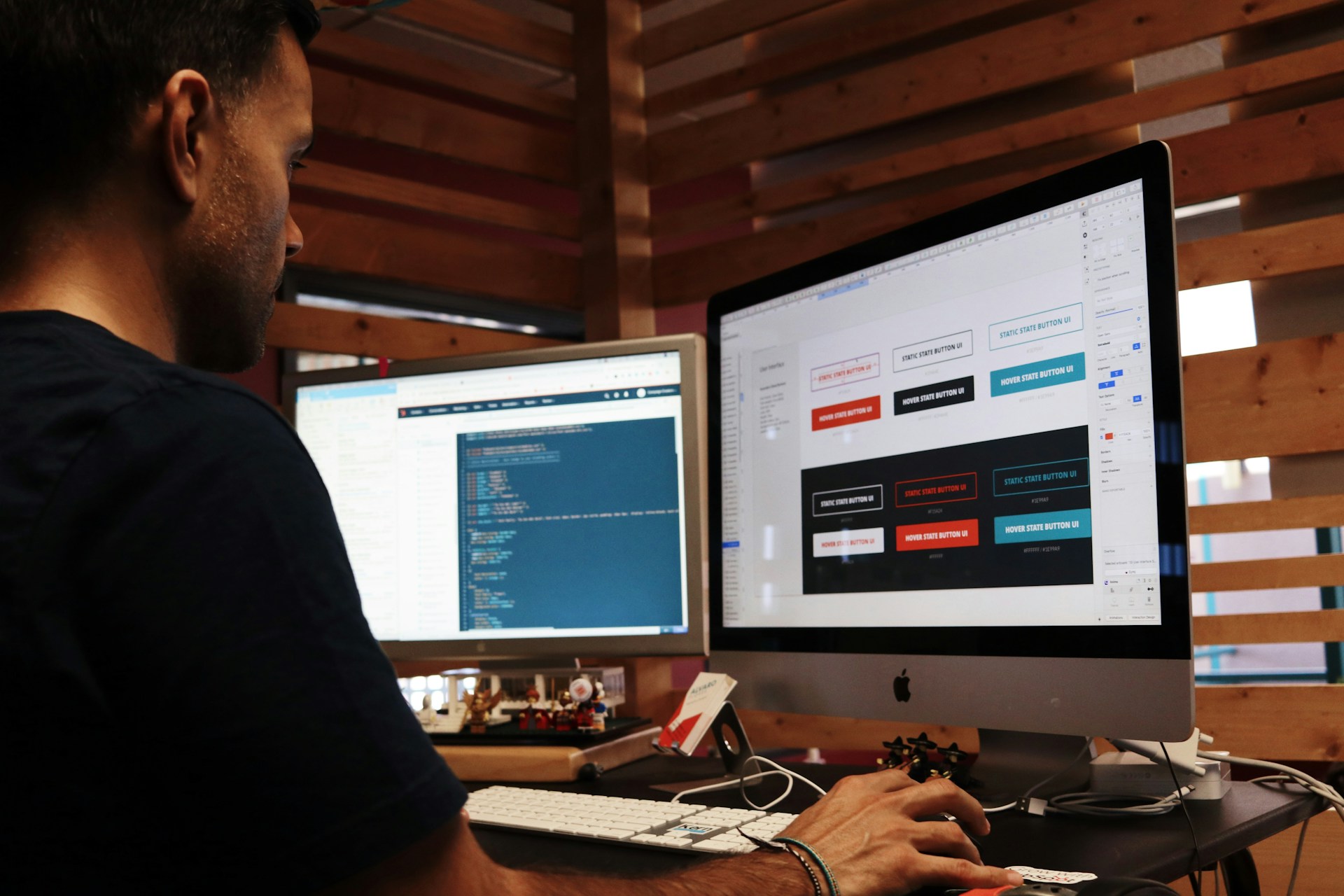
1. User Experience (UX) Focused

Also known as UX-focused web design, it is a design that prioritizes the user’s interaction. It involves design with visually appealing and user-friendly interfaces. You can tell that the website’s sole mission is to cater to the needs, goals, and behaviors of its audience.
UX-focused websites encompass various aspects, including layout, navigation, visual design, and interactive elements. Websites like this often use intuitive design, meaning you already know what to do once you look at a certain element.
This design, rightfully so, creates the best engagement and best satisfies visitors. Ultimately, leading to better user conversion and retention rates.
Also Read: Lucrative Good UX and UI Design Tips for Your App or Web Project
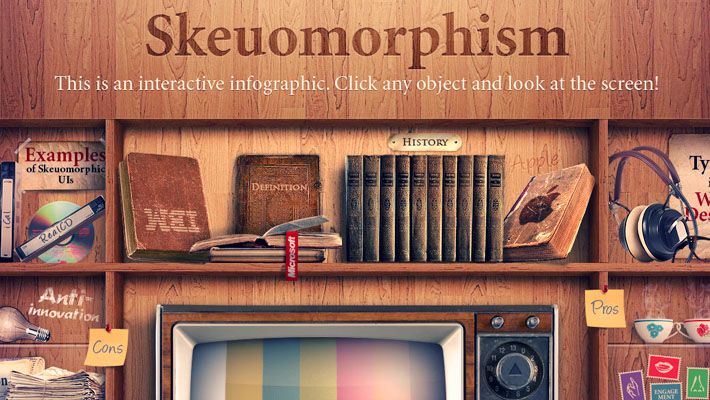
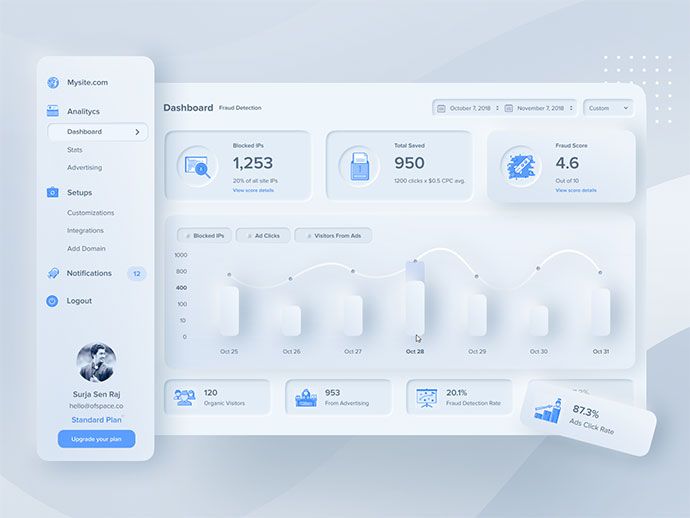
2. Skeuomorphism & Neumorphism

Speaking of interactivity, skeuomorphism takes it literally, it emulates the familiar real-world objects and textures in digital interfaces to create a sense of comfort for users. This approach is quite counterintuitive with the rise of minimalism, so this is where neumorphism takes into play.

Neumorphism is a graphical design style characterized by a soft and light look, it aims to look realistic while maintaining minimalism. While skeuomorphism presents the actual thing, neumorphism elements appear to protrude or be dented, giving the impression of depth, tactility, and interactivity.
Just like any other web design trends 2024, both of these styles have their plus and minus. Skeuomorphism is crowded and detailed, but it also has a low learning curve meaning it’s easy to use. While neumorphism is pleasing to see, it also lacks accessibility, is difficult to implement, and has low contrast.
3. Scrolling Technique (Parallax & Multiplanar)

Parallax scrolling aims to create an illusion of depth and immersion by making the background move at a different pace than the foreground elements. This effect is particularly effective at creating a captivating and seamless user experience.

Multiplanar scrolling breaks away from the usual scrolling experience. It introduces movement along the z-axis, in addition to the traditional x and y-axis. This creates a more immersive and engaging user experience, as users can interact with content in a three-dimensional space.
Also Read: 2024 Marketing Trends: Top 5 Advanced Marketing Style
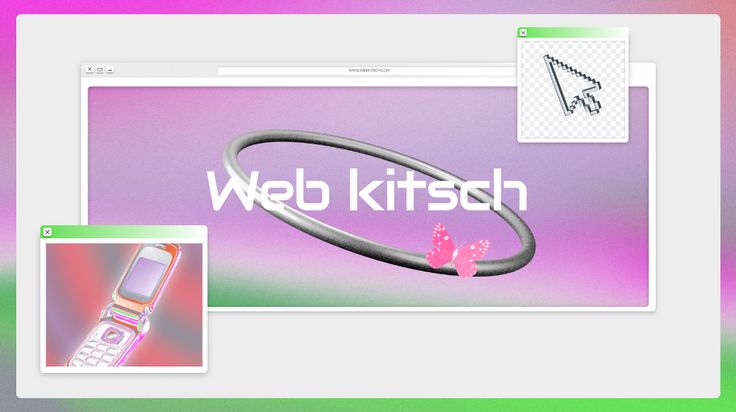
4. Y2K

Web design trends 2024 also raise the Y2K aesthetic. It originally emerged at the turn of the new millennium, characterized by a translucent, iridescent, playful, and shiny graphic style. The Y2K aesthetic experienced a resurgence in popularity with its optimistic and futuristic look that’s appealing to the new generation.
It incorporates the hip-hop style and rave culture, using bright textures, candy colors, blobby shapes, and psychedelic imagery. It is one of the most implemented styles right now because contemporary web designers can mix their personal touch into it and create a brand-new design.
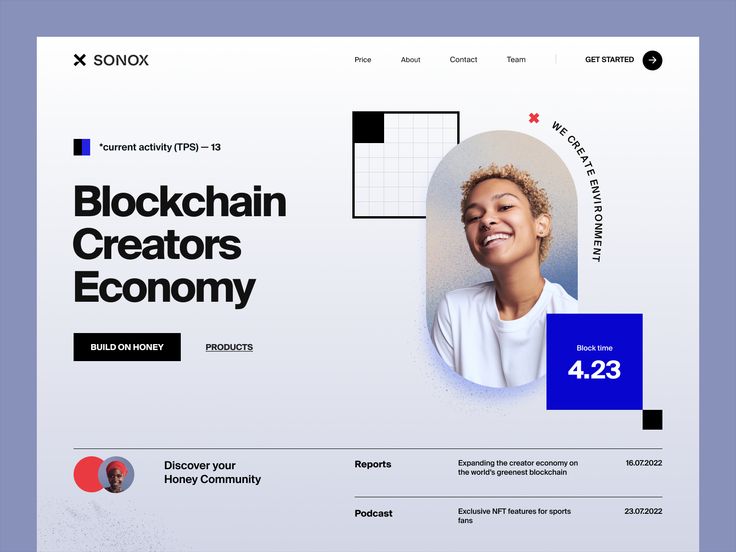
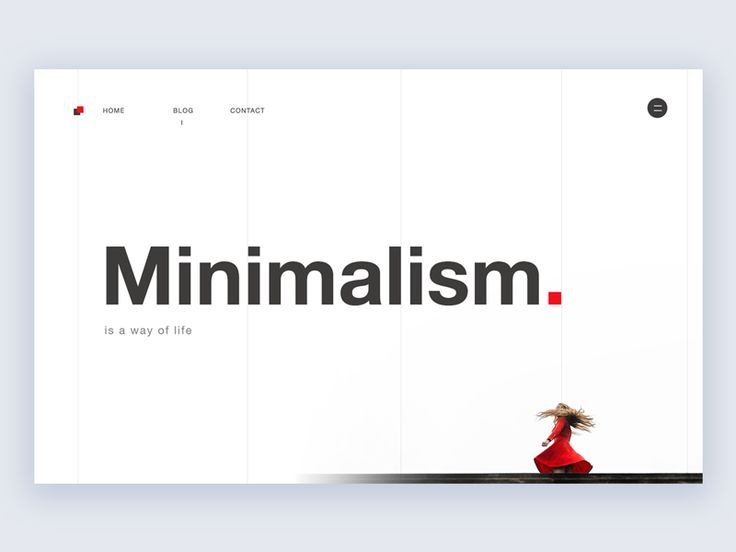
5. Hyper-minimalism

Instead of just minimalism, hyper-minimalism focuses more on simplicity, clarity, and functionality. It is characterized by the removal of all unnecessary elements, leaving only the essential contents to shine. Extreme minimalism often features only a single color palette, limited typography, and a focus on negative space.
As a web design trend 2024, hyper-minimalism is not easy to achieve, it requires a skilled eye to pick the perfect elements, typography, and color. When executed correctly, it can be a beautiful and highly effective design with striking simplicity.
Also Read: Top 11 Graphic Design Trends 2024 for an Unmatched Portfolio
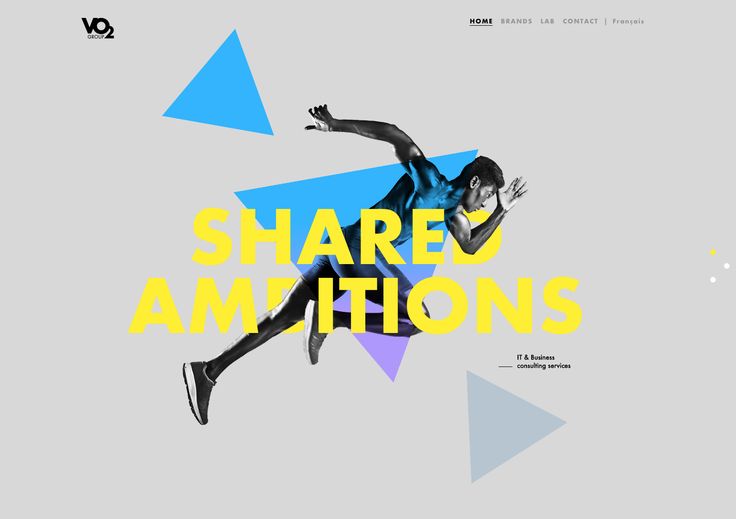
6. Typography Techniques

Web design trends 2024 also extend to typography, one of them is Kinetic Typography. It’s an animated text to capture attention and convey messages. This trend is commonly used as the hero text on the website, with moving text keeping users engaged and clearing up the space as the text takes some space.

On the other hand, Dynamic Typography is also moving text but as an interactive response to user interaction. The mouse movement, clicking, scrolling, or time can trigger the text animation.
Also Read: 25 Ways How to Make Money from Website – Profitable!
Jump On One of These Web Design Trends 2024
In 2024, web design is not just about your aesthetics, but also a place of interaction with other digital users around the globe. As time goes on, it’s clear that the fusion of creativity and technology will continue to go hand-in-hand.
Jumpstart your web designing journey with us at PLEINHAUS, combine your ideas with our web designer expertise to make your imagination come true. Visit PLEINHAUS, your go-to studio for all website design, product design, UI/UX, and development needs.