Look for at least 4 major things carefully when selecting the best tools for UX designers! You need to weigh the utility, usability, collaborative access, and integration. Explore the following list before picking the best of each that fits your needs.
12 Recommended Best Tools for UI/UX Designers You Should Explore
As UX/UI designers, you’ll be covering different processes simultaneously, from researching, wireframing, prototyping, and designing, to testing. But also consider the collaboration between the team and the real user. Thus, your tools should enable you to work smoothly through all the phases.
3 Recommended User Research Tools
These are the critical initial steps in designing UI and UX. Get precise and relevant insights about users’ preferences for optimal design.
a. Optimal Workshop

- Good for: qualitative and quantitative research.
- Features: offers tools to help gather and visualize data and insight about how users classify information, find and cross your website, identify which people users will click first, conduct online user surveys, and document information from qualitative research.
- Version and availability: Free plan, Starter plan ($99/month), Pro plan ($166/month) per user, Team plan (for max 3 people, $153/month/person).
b. UserTesting

- Good for: finding relevant tester candidates to test the fresh design.
- Features: offering a remote usability testing platform, real-time feedback about the tester’s design, and comprehensive demographic categorization.
- Version and availability: upon request.
c. UX Camp

- Good for: in-depth analyzing user behavior.
- Features: provide tools to analyze users’ online behavior, flows in users’ screens, user interaction with a website interface, real-time collaborative access, and feedback.
- Version and availability: Free plan and paid are available.
Also Read: 25 Ways How to Make Money from Website – Profitable!
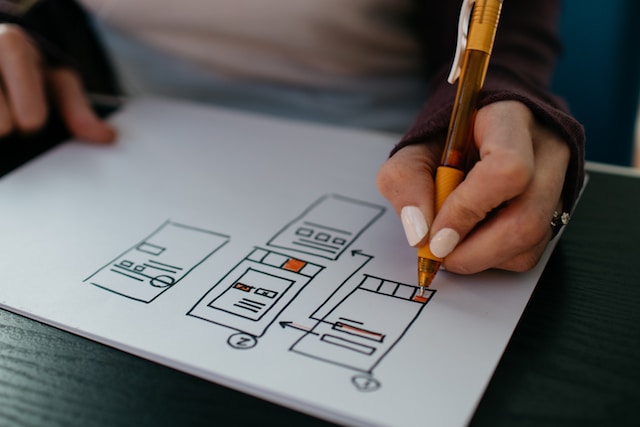
4 Recommended Wireframing Tools
Creating your website design blueprint through wireframing is the second vital step. You can try one of the best tools as follows, the first two are known as the favorite and best tools for UX designers.
1. Adobe DB

- Good for: high-fidelity wireframing.
- Features: Adobe Photoshop and Adobe Illustrator integration, setting styles through Repeat Grid, adding perspective and dimension depth with 3D features, crafting master elements and transforming them into Components, animation transition for interactive prototyping.
- Version and availability: Free version and paid version (from $9.99/month) available, supports mobile apps (Android and iOS), macOS, and Windows 10.
2. Figma

- Good for: end-to-end design system across teams.
- Features: intuitive interface and tools, reusable elements over the designs, combining precisely numerous shapes with the Boolean operation, driving the graphic elements to fit on the on-screen position.
- Version and availability: Free plan, paid plan starting from $12 monthly per editor on cloud-based/through a browser, macOS, Windows.
3. Balsamiq

- Good for: rapid wireframing tasks, focusing on content, placement, and structure of the design.
- Features: provide simple drag-and-drop tools to make designing easier, create decent mockups with various reusable icons and a handy tool library, and smooth usability testing or prototyping with interlink ability.
- Version and availability: Free trial for 30 days, paid plan starts from $9 monthly, for macOS, Windows, and browsers.
4. Sketch

- Good for: iterate working at any design process stage and level.
- Features: offers precise vector designing and editing, smoothly adding images, modifying the text to get an appropriate mockup for the design, and dedicated cloud storage with access for instantaneous collaboration across the team.
- Version and availability: paid plan which starts from $99 annually, only for macOS.
Also Read: How to Get Canva Pro for Free Lifetime – An Easy Guide
Best Prototyping Tools for UI/UX Designers
Meanwhile, the prototyping tools you may use range from:
1. Axure RP
- Good for: crafting excellent and high-fi prototyping for desktop, mobile, and tablets, especially for project managers who don’t master code or designs.
- Features: Axure RP Widgets provides tools to create effective interface, sortable grids, and working forms, multi-state dynamic panels allows to create of swipe and scrollable screens, aid to arrange complex and extensive information architecture plan, and integrated with Microsoft Teams and Slack.
- Version and availability: paid version costs $25 annually per user, a free trial is available, for macOS and Windows.
2. Proto.io

- Good for: transforming basic-fidelity to high-fidelity prototypes easily, ideal for beginners.
- Features: intuitive and seamless interface with drag and drop features, UI library which accommodates efficient and instantaneous prototypes, extensive choice of animations and interactions, a free app for prototype testing, sharing, and collaboration, plug-ins to export and import your prototype for Adobe XD and Photoshop, Figma, Sketch.
- Version and availability: free 15-day trial, paid plans starting from $24 monthly.
3. Marvel

- Good for: simple and rapid screen-linking prototype.
- Features: library of a broad collection of templates and assets, integrated with various project management tools such as Jira, also Sketch, Smartmockups, and Maze, accessible link sharing, transform mockup design simulation to online prototype.
- Version and availability: free plan for one user and project, paid subscription costs from $9/month, browser-based.
Also Read: A Platform Specializing on Mobile Design Patterns: Mobbin Reviewed
Flowchart UX Tools
You need to map and monitor your product flowchart properly. Although you can use an all-in-1 tool, one dedicated eases you to track the flowchart and site-mapping phase.
Flowmapp
- Good for: creating simple, handy yet constructive flowcharts and site maps.
- Features: determine buyers’ persona with The Persona function, which offers the ability to make a visual representation of user flows (customer journey) from the initial point to the final/ conversion stage, content, and also project and communication management.
- Version and availability: the free version is available, paid starts from $15/month, browser-based.
Testing tool
UsabilityHub

- Good for: gathering validation quickly.
- Features: market research and surveys, integrated testing with Figman, testing for the first click, evaluating first impressions through five-second testing, and preferences testing (for design preferences and the reason behind it).
- Version and availability: free version for occasional testing, paid version costs $79/month.
Also Read: 9 Tips for Professional Designers to Work from Home
Why Should You Use UX Tools?
UX/UI design is inseparable from tools and frameworks. Besides, by using the best tools for UX designers, you can take the whole design phase to a more productive and efficient level.
Combine the tools with decent and suitable design elements, like web fonts from Creatype Studio to get a better interface visualization!