Making an interactive web design can be challenging. Not only do you need to think about visual aesthetics, but you also need to consider the performance. If you do it incorrectly, the design will make the website unattractive. But don’t worry. We have some tips to guide you to create a more innovative web design in this post.
What is Interactive Web Design?
As you already know, the interactive website allows visitors or users to engage with the website comfortably through interactive elements.
The engaging elements may include animations, surveys, polls, chatboxes, games, quizzes, maps, and videographics.
Unlike traditional websites, which just show plain information, adding interactive elements will give you better engagement and advantages.
Also Read: 5 Best AI Website Builders to Improve Your Online Presence
5 Tips to Make Interactive Web Design
To better understand how an engaging web design should be built, let’s look at the tips below!
1. Think About the Design
Since the design will be the first impression of people to your website, you should think about your web design carefully. Consider implementing the right proportion of color, layout, and typography. You can also plan out the hierarchical order to help you classify the crucial elements you want to highlight.
You can also add animation, videography, or slideshow to make your website engaging. However, be sure the video animation doesn’t disturb the web design.
2. Keep Navigation Clear and Simple
Visitors need to know what to do on your website. Therefore, you should give proper navigation to help them explore your site. You may consider doing these things:
- Giving readable and easy-to-find menus;
- linking your logo to the homepage;
- providing a vertical navigation for easy access;
- providing internal links to your other article;
- giving a search bar;
- adding a “Back to Top” menu; also
- adding a website footer that provides all crucial links and information.
3. Mind the Accessibility
Accessibility is also essential for interactive web design. One problem about this you should keep in mind is the website speed.
Sometimes, the designer puts so many elements that make the page respond slowly. As a result, visitors leave the website immediately. Therefore, you should always check the speed of your website.
Another thing to consider is SEO. Be sure you optimize the SEO so the visitor can find the website. Additionally, always make relevant content that your audience needs.
Furthermore, you must make your website mobile-friendly since many people use mobile phones to browse.
Also Read: Web Design Trends 2024: The Booming Design Trends
4. Microinteractions Would Make Differences
Microinteractions are subtle animations to flourish your website. These animations help users simplify tasks or decorate the website. Of course, it will boost the engagement with the visitors.
Many examples of micro-interactions you can apply on your website, such as:
- dynamic loading screen animation,
- scrolling animation,
- mouseover effect,
- swipe animation,
- FaceBook reaction features,
- maps,
- chatbots or online chat,
- feedback system,
- surveys or polling,
- social media integrations,
- quizzes or games,
- password error notifications, and
- pull-to-refresh feature.

5. Don’t Forget About the User Experience
Although decorating your website can be fun, your priority is the audience experience. Always check the User Experience (UX) to know the quality of your web performance. Is your web fast enough to load all the data? Are the visitors comfortable when they explore your website?
You can ask for feedback directly from them. For example, you can get feedback by adding interactive elements, like chatbox, rating, survey, or polls.
Also Read: Lucrative Good UX and UI Design Tips for Your App or Web Project
3 Examples of Interactive Web Design
We have some examples of interactive design you can inspect so you get inspired after learning our tips. Let’s take a look together!
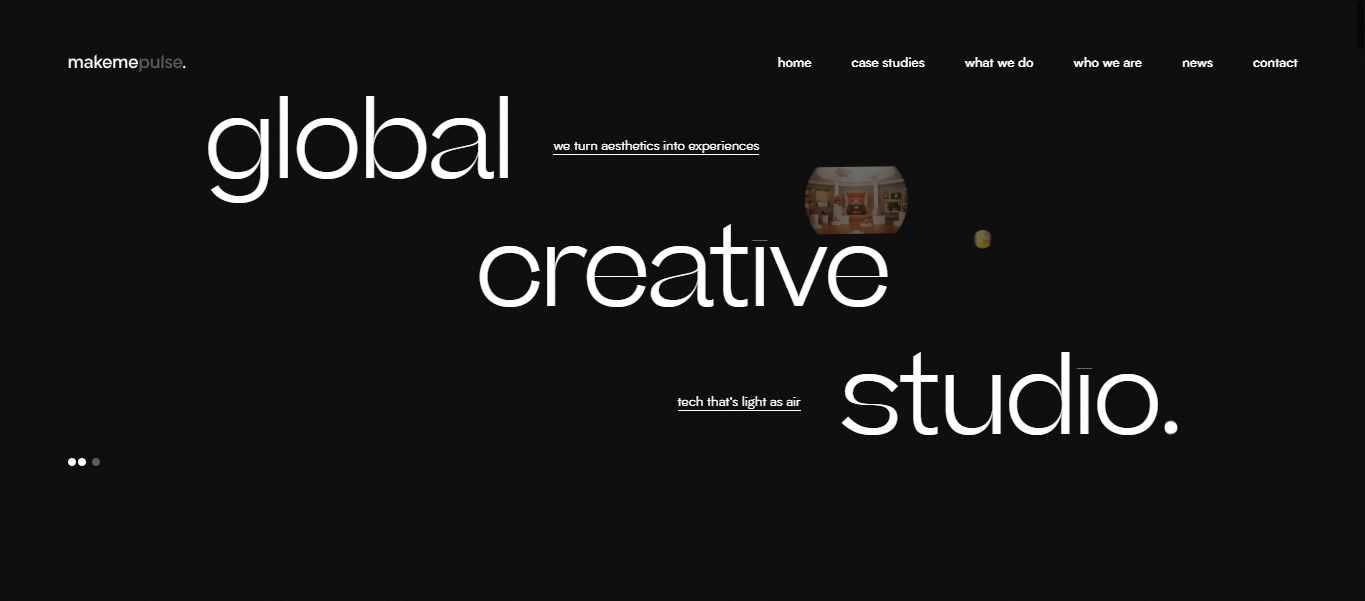
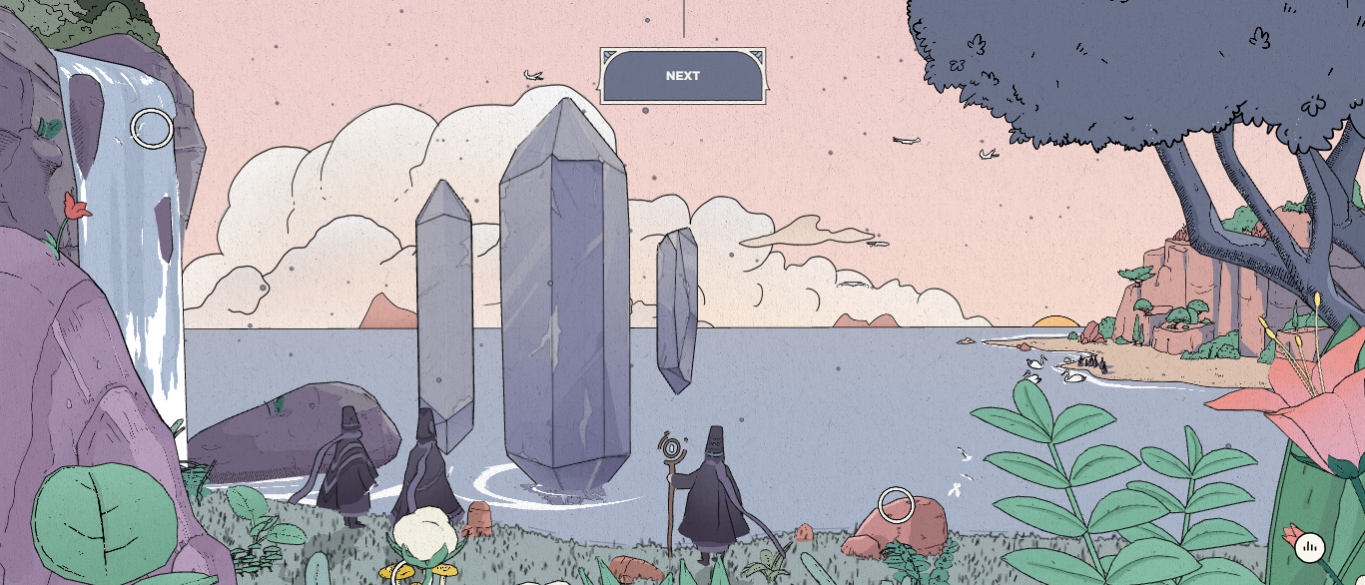
1. Makemepulse

Makemepulse is a creative studio that contributes creative innovation in the digital industry. Their works are exceptionally breathtaking, even big corporations like Netflix, Ubisoft, and Riot Games recognize them. No wonder that they have an innovative portfolio website.
Their original work, Nomadic Tribe, allows you to experience an immersive narrative of the fantasy world.

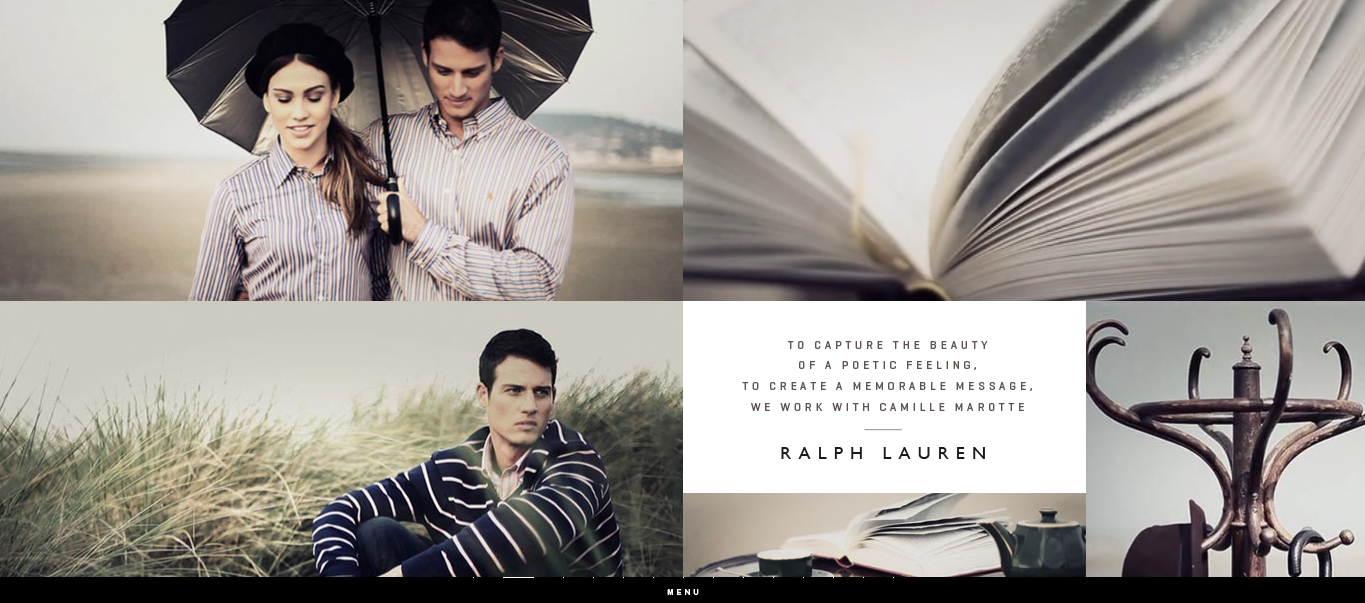
2. Black Negative

Black Negative did a great job of making an interactive website design that captivates you into their world. On this website, you will see a dramatic videography that presents their missions and goals.
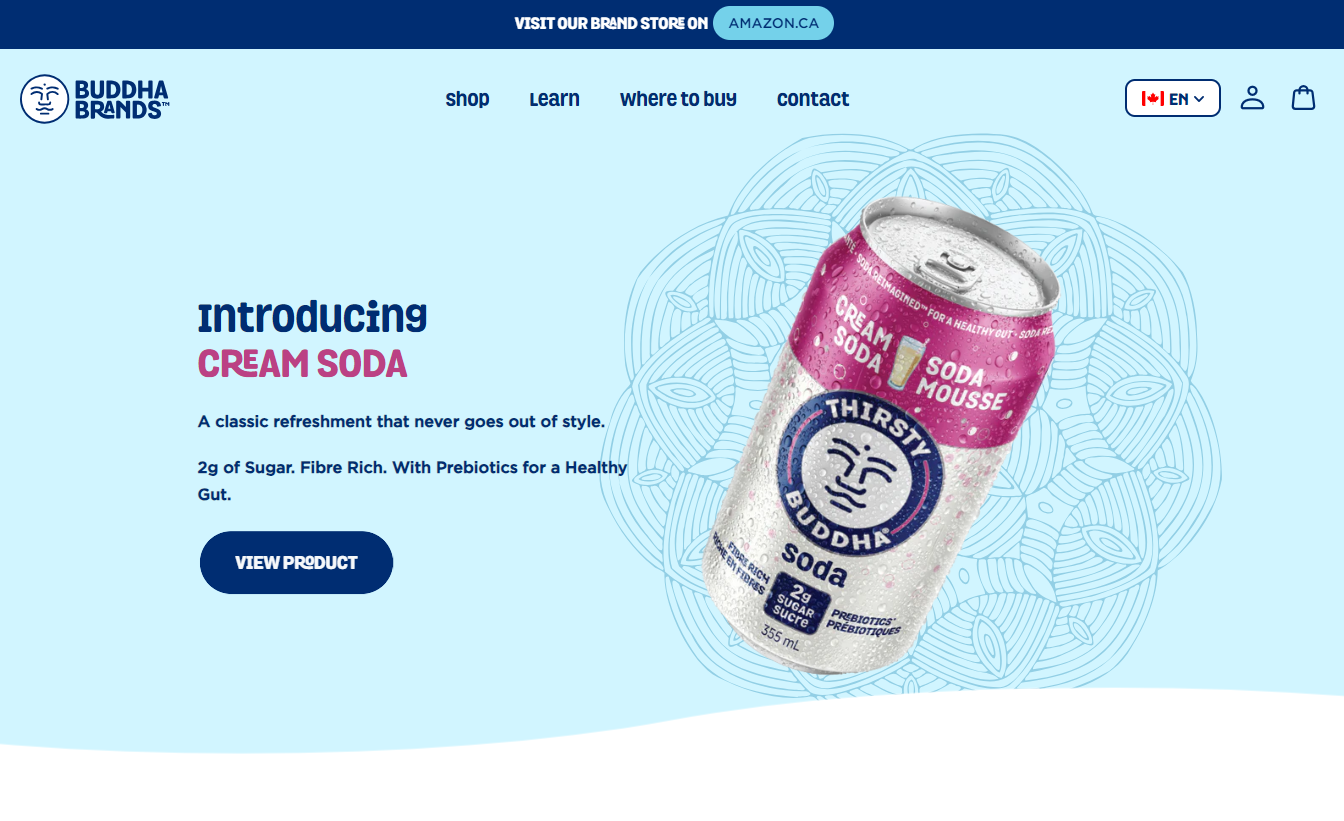
3. Buddha Brands

Buddha Brands has an e-commerce website that reflects its brand identity. They make an appealing website with a great combination of its elements. They even added some light animations to enhance the website. However, they manage to provide enough information about their products.
Also Read: Top 11 Graphic Design Trends 2024 for an Unmatched Portfolio
Keep Inspired to Make Interactive Web Design!
There are many challenges you will encounter when making interactive web design. You should manage the visual aesthetic and the information harmony to avoid a bad user experience.
It might be overwhelming to stay inspired since you also need to consider many things in building a website, such as typography or font choice. Good typography will help your website be more informative and interactive.
In that case, you should see Creatype Studio’s collection of fonts. Many awesome fonts will lively animate your website and be more engaging. A $1 deal allows you to try every font to experiment. So, visit our website and design an interactive website while applying our top-notch fonts!