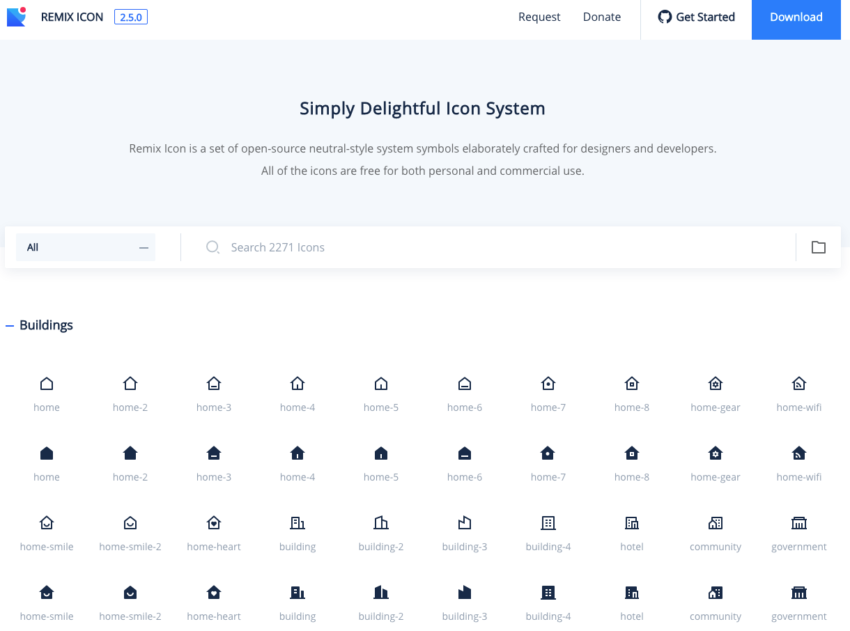
Visiting the Remix Icon website, you will see 2200+ icons in black and white colors on the first page. At a glance, those system icons exhibit a “minimalist” neutral-style yet delightfully clear design arranged neatly based on various themes.
Let’s Get Started

Get started
By clicking this “Get Started” button, you will go to GitHub Repository for the Remix Icon design. You can read rich information about remixicon.com, the icon collections, benefits, usage, and many more.
Icon request
Click the “Request” button if you do not find any desired icon and request it by creating an issue entitled “Icon request” and filling the issue template.
Collection
There is a folder-shaped icon on the right top of the available icons. It is a place for your icon collections to modify the font-icon pack, import collection, or download icons in sets (batches).
The Usage

You can use the Remix Icon collections for three purposes: basic, Webfont, and SVG Sprite. How can you do that? Let’s take a deeper look at each of them.
Basic Use
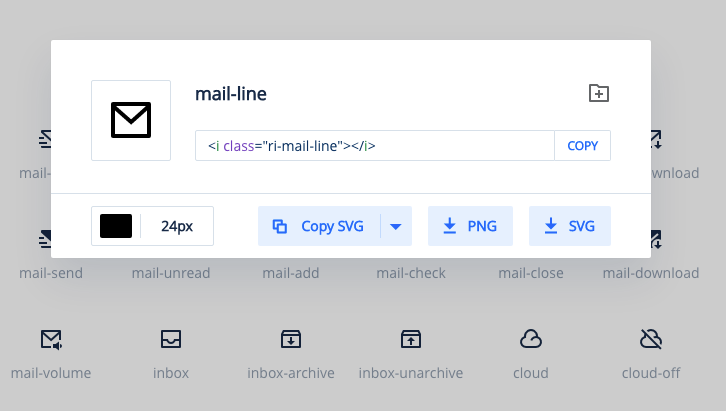
Select or click any icons from the website and download them in PNG or SVG formats.
For designers, clicking the “Copy SVG” button and pressing the ⌘+V or Ctrl+V will paste the vector graphic directly to your design.
Nowadays, you can use the “Copy SVG” feature to work with Adobe XD, Sketch, Adobe Illustrator, Figma, Affinity Designer or Photo, and more.
For web usage, you can use SVG as simple and easy as PNG or JPEG.
Webfont
Three ways to import icons from remixicon.com are NPM installation, CDN, and manual download.
- After finish installing NPM, copy the ‘remixicon.css’ to your main.js.
- For CDN, copy the available code and add it to your Html document’s <head> tag.
- To download manually, download the ‘remixicon.css’ file and add it to the <head> tag of your Html document.
Webfont usage allows you to add a class name to any icon. You can check the icon names on the website: -lines are for outlined-style icons, and –fill is for filled-style ones. Also, you can resize the icon fonts by css class.
SVG Sprite
SVG sprite is an SVG file comprising several images (for example, icons) distributed in a grid. Download the remixicon.symbol.svg file and add it to your project directory to create an SVG image sprite. You can use any icon with the <use> element.
Why Choosing Remix Icon?

In addition to an open-source site, Remix Icon offers more than you expect, as you can see below.
- Per May 2020, remixicon.com has more than 2200 icon collections.
- Unlike other patchwork icon libraries, the creator has elaborately crafted the icons for web or creative work designers and developers.
- Those icons bear the genes of easy-to-read (readability), consistency, and flawless pixels.
- Each icon has the Outlined- and Filled-style designs built on the 24/24 grid base.
- Licensed under the Apache License Version 2.0, you can use the icons for free, both personally and commercially.
At last, a notification posted on 12 July 2020 informed Remix Icon will go through a temporary update suspension. The good news is that the official remixicon.com is still in service, even there is a plan for a big version of RemixIcon in the future.