Choosing the right color combination for the perfect design can be hard. Luckily, Happy Hues is available to help designers in mixing and matching colors. Presented in a dynamic and interactive display, Happy Hues makes finding and combining colors easier for designers in the digital realm.
How Happy Hues Works

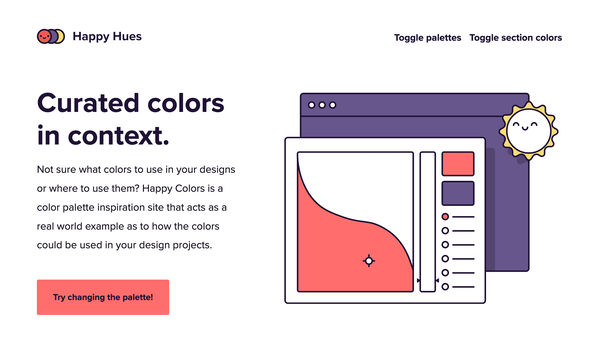
Happy Hues is a web-based color resource with interactive color curation functions. Designers can find the best color combinations and see how they will be viewed on-screen. You can choose between various color palettes and see their previews as actual web pages.
Happy Hues also has “color encyclopedia,” knowledge about the basics of color in designs. Each information is available as easy-to-read snippets and helpful icons. You can also copy the hex code directly to your website.
Features of Happy Hues

Make use of Happy Hues’ useful features in your vector or digital design projects to make them more attractive. Features include:
1. Color Palette Menu and Preview
Happy Hues has a long list of color palettes on the left side. You can click one to see the preview immediately on the webpage.
2. Hex Codes for Website Elements
Find any color you like? Copy the hex codes directly into the website elements you like. There are codes for background, button, headline, text, and highlight.
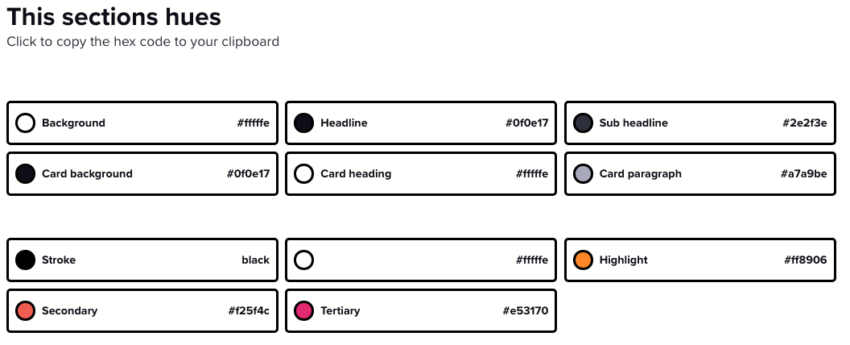
3. Section Hues Information
Scrolling down the Happy Hues page will show users different hues for each section. The bottom part of each section has color charts for different elements, from texts to buttons. You can compare them to make your own web design.
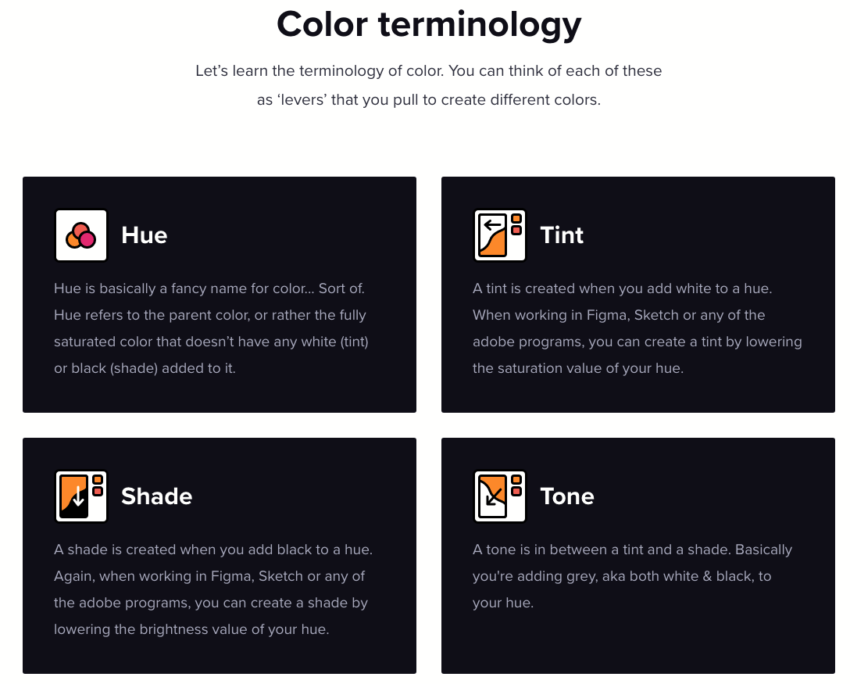
4. Color Terminology Cards
Keep your color knowledge intact with color terminology cards. Each comes as a convenient snippet with cute icons to emphasize the description. You can always come back to this section to keep your design knowledge updated.
5. Color Psychology Information
A must-have knowledge for all designers, color psychology determines the atmosphere and tone your website visitors will get. The information is available in sections with tags to associate the color with various emotions. For example, yellow is tagged “sunshine”, “childish”, “fun”, and “happiness.”
Each color also has information about whether it is a primary, secondary, tertiary, or neutral color. It helps designers creating the best color palette by combining the right ones.
Why Using Happy Hues?

Finding the right color palette for any website is no longer a gamble. Happy Hues allows you to see how a certain color palette applies on a website before you use it. The palette applies to all the important design elements, including the small ones like highlighted texts and buttons.
Each color in Happy Hues palette menu is paired perfectly with the other, using color theory application to create harmonious looks. The colors are perfect for web pages, both attractive and restrained, without basic color mistakes.
Finally, Happy Hues is perfect for beginner designers. You can access color knowledge while finding the right pre-made color palette for your website. Forget choosing the wrong colors or creating a bad combination.
Choosing the right palette for a website is always a challenge. Happy Hues makes it easier for all designers to find the perfect colors. Use Happy Hues now and create a great website that will keep users coming back.